
[정보처리기사 실기] 6장 요약 키워드 정리 _ 화면 설계
딱지의겨울
·2021. 4. 10. 20:13
[6] 화면 설계
6.1 사용자 인터페이스
사용자 인터페이스(UI)의 개요
- 사용자와 시스템 간의 상호작용이 원활하게 이뤄지도록 도와주는 장치나 소프트웨어.
- 초기의 사용자 인터페이스는 단순히 사용자와 컴퓨터 간의 상호작용에만 국한되었지만 점차 사용자가 수행할 작업을 구체화시키는 기능 위주로 변경되었고, 최근에는 정보 내용을 전달하기 위한 표현 방법으로 변경되었음.
- 사용자 인터페이스의 세가지 분야
- 정보 제공과 전달을 위한 물리적 제어에 관한 분야
- 콘텐츠의 상세한 표현과 전체적인 구성에 관한 분야
- 모든 사용자가 편리하고 간편하게 사용하도록 하는 기능에 관한 분야.
사용자 인터페이스(UI)의 특징
- 사용자의 만족도에 가장 큰 영향을 미치는 중요한 요소로, 소프트웨어 영역 중 변경이 가장 많이 발생함.
- 사용자의 편의성과 가독성을 높임으로써 작업 시간을 단축시키고 업무에 대한 이해도를 높여줌.
- 최소한의 노력으로 원하는 결과를 얻을 수 있게 함.
- 수행 결과의 오류를 줄임.
- 사용자의 막연한 작업 기능에 대해 구체적인 방법을 제시해 줌.
- 정보 제공자와 공급자 간의 매개 역할을 수행.
- 사용자 인터페이스를 설계하기 위해서는 소프트웨어 아키텍처를 반드시 숙지해야 함.
- 소프트웨어 아키텍처: 개발할 소프트웨어의 기본 틀을 만드는 것으로, 소프트웨어 개발 과정을 체계적으로 접근하기 위한 밑그림.
사용자 인터페이스(UI)의 구분
- CLI(Command Line): 명령과 출력이 텍스트 형태로 이뤄지는 인터페이스.
- GUI(Graphical): 아이콘이나 메뉴를 마우스로 선택하여 작업하는 그래픽 환경의 인터페이스.
- NUI(Natural): 사용자의 말이나 행동으로 기기를 조작하는 인터페이스.
- 기타: VUI(Voice: 사람의 음성으로 기기를 조작), OUI(Organic: 모든 사물과 사용자 간의 상호작용을 위한 인터페이스로, 하드웨어 분야에서 사물인터넷/가상현실/증강현실 등과 함께 대두되고 있음)
사용자 인터페이스(UI)의 기본 원칙
- 직관성: 누구나 쉽게 이해하고 사용할 수 있어야 함.
- 유효성: 사용자의 목적을 정확하고 완벽하게 달성해야 함.
- 학습성: 누구나 쉽게 배우고 익힐 수 있어야 함.
- 유연성: 사용자의 요구사항을 최대한 수용하고 실수를 최소화해야 함.
사용자 인터페이스(UI)의 설계 지침
- 사용자 중심: 사용자가 쉽게 이해하고 편리하게 사용할 수 있는 환경을 제공하며, 실사용자에 대한 이해가 바탕이 되어야 함.
- 일관성: 버튼이나 조작 방법 등을 일관성 있게 제공하므로 사용자가 쉽게 기억하고 습득할 수 있게 설계해야 함.
- 단순성: 조작 방법을 단순화 시켜 인지적 부담을 감소시켜야 함.
- 결과 예측 가능: 작동시킬 기능만 보고도 결과를 미리 예측할 수 있게 설계해야 함.
- 가시성: 메인 화면에 주요 기능을 노출시켜 최대한 조작이 쉽도록 설계해야 함.
- 표준화: 기능 구조와 디자인을 표준화하여 한 번 학습한 이후에는 쉽게 사용할 수 있도록 설계해야 함.
- 접근성: 사용자의 연령, 성별, 인종 등 다양한 계층이 사용할 수 있도록 설계해야 함.
- 명확성: 사용자가 개념적으로 쉽게 인지할 수 있도록 설계해야 함.
- 오류 발생 해결: 오류가 발생하면 사용자가 쉽게 인지할 수 있도록 설계해야 함.
UI 설계 도구
- 사용자의 요구사항에 맞게 UI의 화면 구조나 화면 배치 등을 설계할 때 사용하는 도구.
- 종류: 와이어프레임, 목업, 스토리보드, 프로토타입, 유스케이스 등
- 와이어프레임
- 기획 단계의 초기에 제작하는 것으로, 페이지에 대한 개략적인 레이아웃이나 UI 요소 등에 대한 뼈대를 설계하는 단계.
- 와이어프레임을 제작할 때는 각 페이지의 영역 구분, 콘텐츠, 텍스트 배치 등을 화면 단위로 설계.
- 목업
- 디자인, 사용 방법 설명, 평가 등을 위해 와이어 프레임보다 좀 더 실제 화면과 유사하게 만든 정적인 형태의 모형.
- 시각적으로만 구성 요소를 배치하는 것. (실제 구현x)
- 스토리보드
- 와이어프레임에 콘텐츠에 대한 설명, 페이지 간 이동 흐름 등을 추가한 문서.
- 상단이나 우측에는 제목, 작성자를 입력하고, 좌측에는 UI 화면, 우측에는 디스크립션을 기입함.
- 프로토타입
- 와이어프레임이나 스토리보드 등에 인터랙션(UI를 통해 시스템을 사용하는 일련의 상호 작용)을 적용함으로써 실제 구현된 것처럼 테스트가 가능한 동적인 형태의 모형.
- 사용성 테스트나 작업자 간 서비스 이해를 위해 작성하는 샘플.
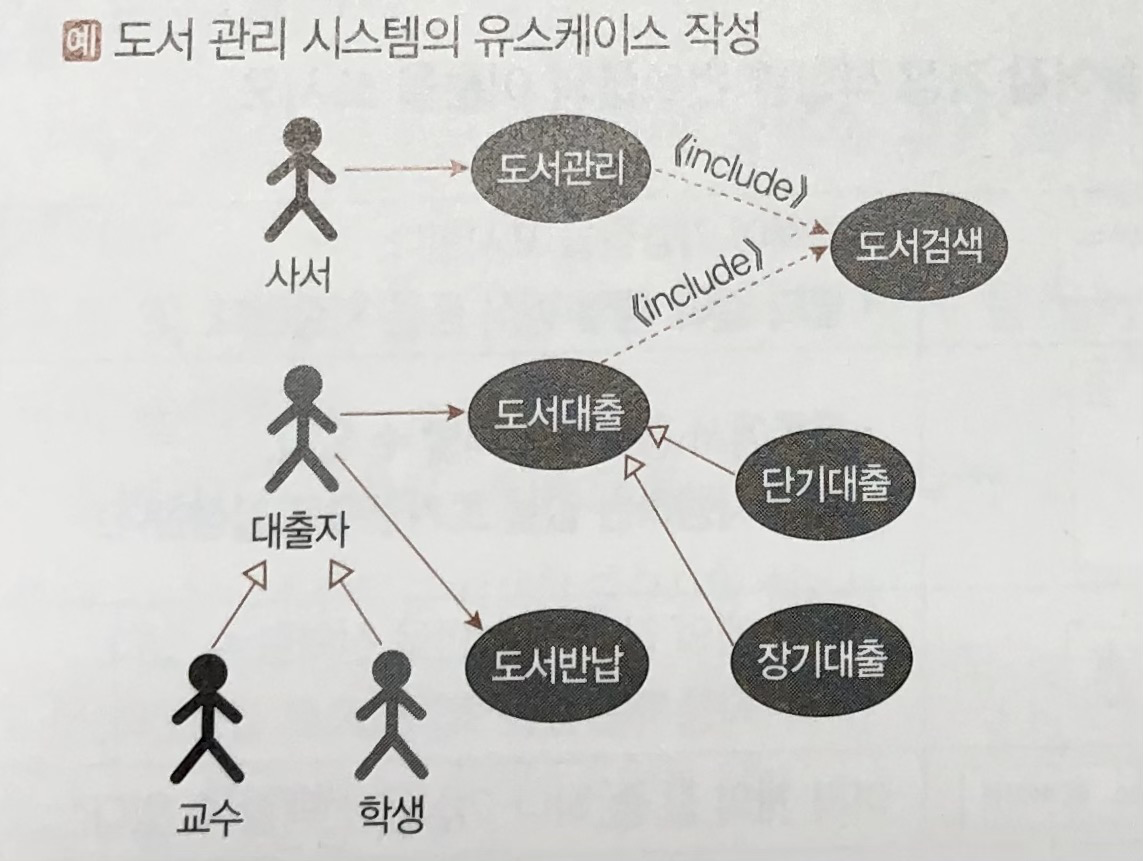
- 유스케이스
- 사용자 측면에서의 요구사항으로, 사용자가 원하는 목표를 달성하기 위해 수행할 내용을 기술.
- 사용자의 요구사항을 빠르게 파악함으로써 프로젝트의 초기에 시스템의 기능적인 요구를 결정하고 그 결과를 문서화할 수 있음.
6.2 UI 표준 및 지침
UI 표준 및 지침
- UI 표준과 지침을 토대로 기술의 중립성(웹 표준), 보편적 표현 보장성(웹 접근성), 기능의 호환성(웹 호환성)이 고려되었는지 확인함.
- 웹의 3요소: 웹 사이트 개발 시 고려할 사항
- 웹 표준: 웹에서 사용되는 규칙 또는 기술을 의미. 웹 사이트 작성 시 이용하는 HTML, JavaScript 등에 대한 규정, 웹 페이지가 다른 기종이나 플랫폼에서도 구현되도록 제작하는 기법 등을 포함.
- 웹 접근성: 누구나, 어떤 환경에서도 웹 사이트에서 제공하는 모든 정보를 접근하여 이용할 수 있도록 보장하는 것.
- 웹 호환성: 하드웨어나 소프트웨어 등이 다른 환경에서도 모든 이용자에게 동등한 서비스를 제공하는 것.
- UI 표준: 전체 시스템이 포함된 모든 UI에 공통적으로 적용될 내용. 화면 구성이나 화면 이동 등이 포함됨.
- UI 지침: UI 요구사항, 구현 시 제약 사항 등 UI 개발 과정에서 꼭 지켜야 할 공통의 조건.
UI 스타일 가이드 작성
- 개발자나 디자이너들이 UI를 작성할 때 기준이 되는 규칙.
- UI 스타일 가이드 작성 순서: 구동 환경 정의 ⇒ 레이아웃 정의 ⇒ 네비게이션 정의 ⇒ 기능 정의 ⇒ 구성 요소 정의
구동 환경 정의
- 컴퓨터 OS, 웹 브라우저, 모니터 해상도, 프레임 세트 등을 사용 환경에 적합하도록 규정하는 단계.
- 프레임 세트: 업무 처리의 편의성이나 속도를 고려하여 화면을 Top, Left, Contents 등의 영역으로 프레임을 구분해 적용함.
|
구분 |
프레임을 구분한 경우 |
프레임을 구분하지 않은 경우 |
|
콘텐츠 구성 |
- 프레임별로 콘텐츠 구성 - 각 프레임의 페이지에서 메뉴, 배너 등이 일괄 적용됨 |
전체 페이지에서 각 영역별 콘텐츠 구성 |
|
디자인 |
프레임별로 배경색이나 이미지 등이 적용됨 |
전체 페이지에 하나로 적용됨 |
|
렌더링 속도 |
화면 변경이 있을 경우 해당 프레임만 새로 로딩되므로 랜더링 속도가 빠름. |
화면 변경이 있을 경우 전체가 새로 로딩되므로 렌더링 속도가 느림. |
|
스크롤 |
프레임별 스크롤됨.
|
전체가 하나로 스크롤됨. |
레이아웃 정의
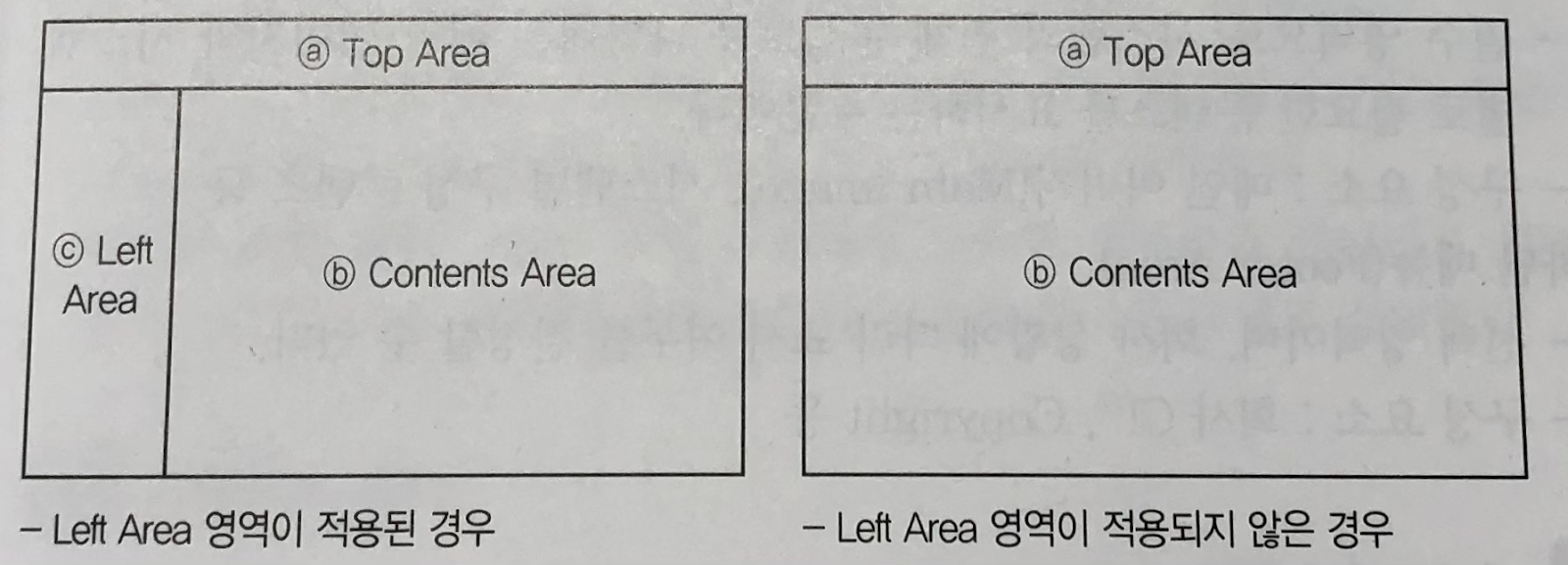
- 화면 구조를 정의하고 각 영역의 메뉴를 구성하는 단계.
- 레이아웃 영역: Top, Left, Contents, Footer. 기본적으로 Top, Left, Contents 영역으로 구성.
- Left와 Footer 영역은 상황에 따라 표시 여부를 선택적으로 결절할 수 있음.

- 상단 메뉴(Top Area)
- 필수 영역으로 시스템 전체 페이지에 동일하게 적용됨.
- 구성 요소: 시스템 로고, 로그인 사용자, 바로가기 메뉴, 주 메뉴 등
- 좌측 메뉴 (Left Area)
- 선택 영역이며, 시스템별 서브 페이지에 선택적으로 적용됨.
- 구성 요소: 서브 메뉴, 베너 등
- 내용 구성 (Contents)
- 필수 영역으로 시스템의 전체 콘셉트를 나타내는 메인 이미지와 시스템별로 필요한 콘텐츠를 표시하는 부분
- 구성 요소: 메인 이미지, 시스템별 구성 콘텐츠 등
- 하단 메뉴 (Footer Area)
- 선택 영역이며, 회사 상황에 따라 표시 여부를 결정할 수 있음.
- 구성 요소: 회사 CI, CopyRigt 등
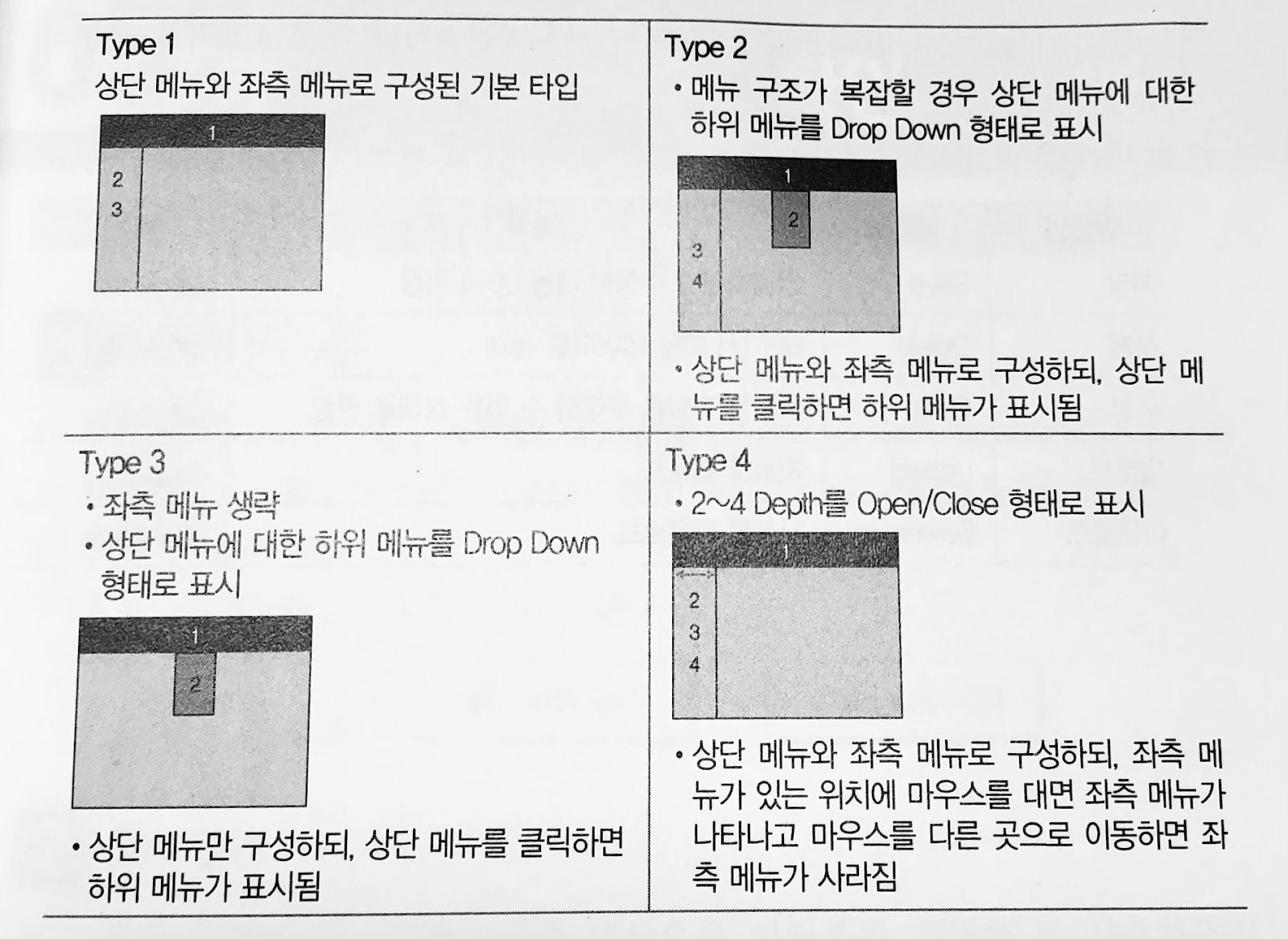
네비게이션 정의
- 네비게이션의 메뉴 타입을 선택하여 적용하는 단계.
- 네비게이션은 사용자가 원하는 정보를 빠르게 찾을 수 있도록 안내하는 것으로 메뉴, 버튼, 링크 등으로 구성됨.
- 네비게이션 메뉴 타입

기능 정의
- 시스템에 적용할 업무 과정에서 일어나는 모든 활동이나 필요한 데이터 간의 관계 등을 논리적인 모델로 상세화하는 단계.
- 프로세스 모델링 정의: 시스템에 적용할 업무에서 발생할 수 있는 모든 활동들을 쉽게 파악할 수 있도록 업무 기능 모델링을 정의함.
- 데이터 모델링 정의: 업무 처리 과정에서 필요한 데이터를 엔티티로 정의하고, 이를 기반으로 엔티티 간의 관계를 논리적 데이터 모델로 정의함.
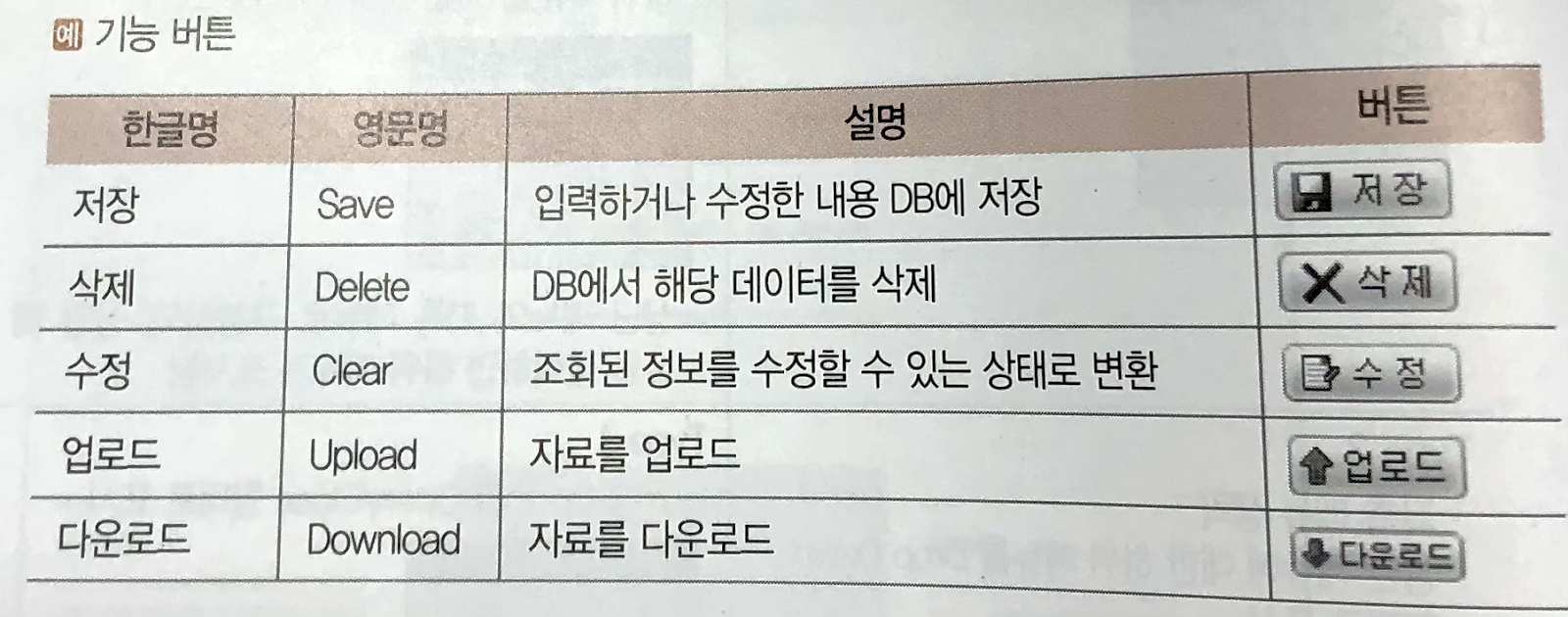
구성 요소 정의
- 화면에 표시할 그리드나 버튼 등을 정의하는 단계.
- 그리드: 데이터를 테이블 형식으로 쉽게 표시할 수 있도록 해주는 도구. 그리드를 이용하여 화면에 표시할 데이터를 정의.

- 버튼: 기능 버튼, 검색 버튼, 그리드 관련 버튼, 기타 버튼 4가지로 구분하여 정의.

6.3 UI 요구사항 확인
UI 요구사항 확인
- 새로 개발한 시스템에 적용할 UI 관련 요구사항을 조사해서 작성하는 단계로, 다양한 경로를 통해 사용자의 요구사항을 조사하고 분석한 후 작성해야 함.
- UI 요구사항 확인 순서: 목표 정의 ⇒ 활동 사항 정의 ⇒ UI 요구사항 작성
목표 정의
- 사용자들을 대상으로 인터뷰를 진행한 후 사용자들의 의견이 수렴된 비즈니스 요구사항을 정의함.
- 인터뷰를 통해 사업적, 기술적인 요구사항을 명확히 이해함.
- 인터뷰 진행 시 유의사항
- 인터뷰는 가능하면 개별적으로 진행한다.
- 가능한 많은 사람을 인터뷰하여 다양한 의견을 수렴하되, 다수의 의견으로 인해 개인의 중요한 의견을 놓치지 않도록 주의한다.
- 인터뷰는 한 시간을 넘지 않도록 한다.
- 인터뷰 진행은 반드시 사용자 리서치(사용자의 요구사항이나 불편사항 등을 파악하기 위해 진행하는 것으로 리서치 전에 인터뷰를 진행함으로 효과적인 리서치를 진행할 수 있음. 설문조사나 개인 인터뷰 등으로 진행)를 시작하기 전에 해야 한다.
활동 사항 정의
- 조사한 요구 사항을 토대로 앞으로 해야 할 활동 사항을 정의함.
- 사용자와 회사의 비전을 일치시키는 작업을 진행함.
- 리서치 규모, 디자인 목표 등을 결정할 수 있도록 각각에 필요한 예산과 일정을 결정함.
- 기술의 발전 가능성을 파악하고 UI 디자인의 방향을 제시함.
- 인터뷰한 내용을 기반으로 경영진마다 다르게 이해하고 있는 프로젝트에 대해 정확히 이해하고 협의하도록 도움.
- 사업 전략 및 목표, 프로세스의 책임자 선정, 회의 일정 및 계획 작성, 우선 순위의 선정, 개별적인 단위 업무를 구분.
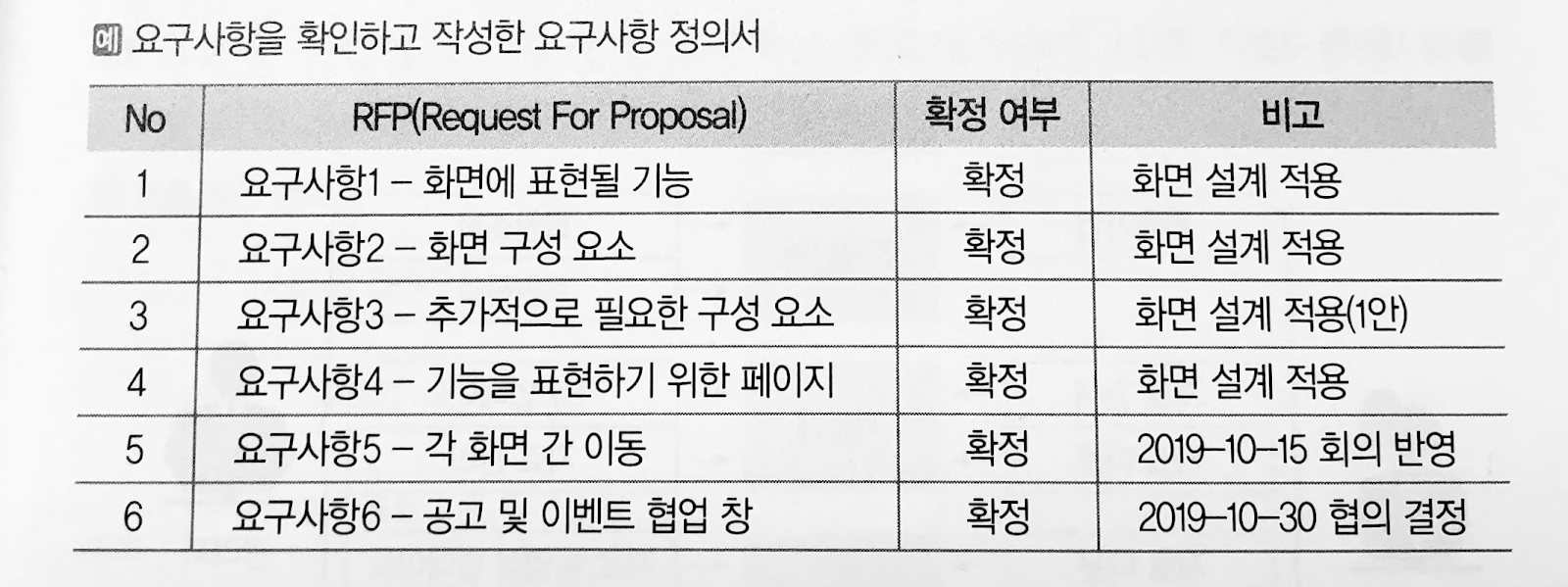
UI 요구사항 작성
- 여러 경로를 통해 수집된 사용자들의 요구사항을 검토하고 분석하여 UI 개발 목적에 맞게 작성해야 함.
- 반드시 실사용자 중심으로 작성되어야 함.
- 여러 사람의 인터뷰를 통해 다양한 의견을 수렴해서 작성해야 함.
- UI 요구사항을 바탕으로 UI 전체적인 구조를 파악 및 검토해야 함.
- UI 요구사항 작성 순서: 요구사항 요소 확인 ⇒ 정황 시나리오 작성 ⇒ 요구사항 작성
요구사항 요소 확인
- 파악된 요구사항 요소의 종류과 각각의 표현 방식 등을 검토함.
- 요구사항 요소: 데이터 요구, 기능 요구, 제품/서비스의 품질, 제약 사항
- 데이터 요구
- 사용자가 요구하는 모델과 객체들의 주요 특성을 기반으로 하여 데이터 객체들을 정리함.
- 인터페이스 구성에 영향을 미치므로 반드시 초기에 확인해야 함
- (예) 이메일 메시지 속성은 제목, 발신일, 발신인, 참조인, 답변 등
- 기능 요구
- 사용자의 목적 달성을 위해 무엇을 실행해야 하는지 동사형으로 설명함.
- 기능 요구 리스트는 최대한 철저하게 정리해야 함.
- (예) 사용자는 이메일의 메시지를 읽거나 삭제하며, 일정한 양식으로 다른 메시지와 함께 보관함.
- 제품/서비스의 품질
- 시스템이 파일을 얼마나 빨리 처리할 수 있는지 여부 등 정령화가 가능한 요구사항들을 확인
- 제약 사항
- 제품 완려 데드라인, 전체 개발 및 제작에 필요한 비용, 시스템 준수에 필요한 규제가 포함됨.
- 사전에 제약사항의 변경 가능 여부를 확인.
정황 시나리오 작성
- 사용자의 요구사항을 도출하기 위해 작성하는 것으로, 사용자가 목표를 달성하기 위해 수행하는 방법을 순차적으로 묘사한 것.
- 요구사항 정의에 사용되는 초기 시나리오
- 개발하는 서비스의 모습을 상상하는 첫번째 단계로 사용자 관점에서 시나리오를 작성해야 함.
- 사용자가 주로 사용하는 기능 위주로 작성해야 하며, 함께 발생되는 기능들은 하나의 시나리오에 통합함. 육하원칙에 따라 간결하고 명확하게 작성.
- 작성된 시나리오는 외부 전문가 또는 경험이 풍부한 사람에게 검토를 의뢰함.
요구사항 작성
- 정황 시나리오를 토대로 작성
- 예시)
- 정황 시나리오: 윤희는 회의가 끝난 후 핸드폰으로 주요 회의 내용을 메모하고 다음 약속을 확인하는 한편, 회의 동안 중요한 전화가 있었는지 확인했다.
- 요구사항
- 문자를 입력할 수 있어야 함
- 약속을 추적할 수 있어야 함
- 메시지 리스트를 확인할 수 있어야 함
- 핸드폰으로 구현이 가능해야 함
6.4 UI 프로토타입 제작 및 검토
UI 프로토타입의 개요
- 프로토타입은 사용자의 요구사항을 기반으로 실제 동작하는 것처럼 만든 동적인 형태의 모형으로, 테스트가 가능함.
- 사용자의 요구사항을 개발자가 맞게 해석했는지 검증하기 위한 것으로, 최대한 간단하게 만들어야 함.
- 프로토타입은 일부 핵심적인 기능만을 제공하지만 최종 제품의 작동 방식을 이해시키는데 필요한 기능은 반드시 포함되어야 함.
- 사용자의 요구사항이 모두 반영될 때까지 프로토타입을 계속하여 개선하고 보완해야 함.
- 프로토타이핑(프로토타입을 만드는 과정으로 사용자의 요구사항 검토부터 최종적인 프로토타입을 완성하기까지 반복적으로 수행되는 전 과정을 의미) 및 테스트를 거치지 않고는 실제 사용자와 제품간의 상호작용 방식을 예측하기 어려우므로 실제 사용자를 대상으로 테스트하는 것이 좋다.
UI 프로토타입의 장단점
- 장점
- 사용자를 설득하고 이해시키기 쉽다.
- 요구사항과 기능의 불일치 등으로 인한 혼선을 예방할 수 있어 개발 시간을 줄일 수 있다.
- 사전에 오류를 발견할 수 있다.
- 단점
- 프로토타입에 사용자의 모든 요구사항을 반영하기 위한 반복적인 개선 및 보완작업 때문에 작업 시간을 증가시킬 수 있고 필요 이상으로 자원을 소모할 수 있다.
- 부분적으로 프로토타이핑이 진행하다보면 중요한 작업이 생략될 수 있다.
프로토타이핑의 종류
- 페이퍼 프로토타입
- 아날로그적 방법으로 스케치, 그림, 글 등을 이용하여 손으로 직접 작성하는 방법
- 제작 기간이 짧은 경우, 제작 비용이 적을 경우, 업무 협의가 빠를 경우 사용.
- 장점
- 비용이 저렴하다.
- 회의 중 대화하면서 생성이 가능하다.
- 즉시 변경이 가능하다.
- 고객이 과도한 기대를 하지 않는다.
- 단점
- 테스트하기에 부적당하다.
- 상호관계가 많은 경우 나타내기 복잡하다.
- 여러 사람에게 공유하기 어렵다.
- 디지털 프로토타입
- 파워포인트, 아크로뱃, 비지오, 옴니그래플 등과 같은 프로그램을 사용하여 작성하는 방법.
- 재사용이 필요한 경우, 산출물과 비슷한 효과가 필요한 경우, 숙련된 전문가가 있을 경우 사용.
- 장점
- 최종 제품과 비슷하게 테스트할 수 있음.
- 수정하기 쉬움.
- 재사용이 가능
- 단점
- 프로토타입을 작성할 프로그램의 사용법을 알아야 함.
UI 프로토타입 계획 및 작성 시 고려사항
- 프로토타입은 일반적으로 프로토타입의 개발 계획을 수립하는 과정과 프로토타입을 개발한 후 결과를 보고하는 과정으로 진행됨.
- 계획 시 고려사항
- 프로토타입의 개발 목적을 확인한다.
- 소프트웨어, 하드웨어 등 프로토타입 개발에 필요한 환경을 마련한다.
- 프로토타이핑 일정(프로토타입 개발 목적이 아키텍쳐 검증인 경우: 프로젝트 개발 인원 이전에 완료하거나 1개월 정도 / 프로토타입 개발 목적이 분석, 설계 가이드에 대한 검증인 경우: 2개월을 추가할 수 있음)은 일반적으로 아키텍쳐가 확정된 이후 프로젝트의 실제 분석 작업이 완료되기 이전에 진행해야 한다.
- 아키텍처의 핵심이 되는 UI 요소를 프로토타입의 범위로 잡는다.
- 리더, 솔루션 담당자, 인프라 담당자, 개발 환경 리더, 공통 모듈 개발자, 프로토타입 개발자 등 프로토타입의 개발 인원을 확인한다.
- 주어진 비즈니스 요구사항을 모두 만족하는지 프로토타입 아키텍처를 검증한다.
- 프로토타입을 통해서 발생하는 이슈(대부분 소프트웨어 아키텍처의 요소를 검증하는 과정에서 발생함. 프로토타입 리더는 발생한 이슈를 종류별로 취합하고 해결 방법을 제시하고, 모두 정리해서 보고해야 함)를 모두 취합하고 해결 방법을 제시한다.
- 프로토타이핑을 진행하면서 가장 많은 시간이 소요된 구간을 찾고 그 원인을 분석하여 해결방법을 제시한다.
- 고객과 프로젝트 메니저, 프로젝트 리더 등에게 완성된 프로토 타입을 시연한다.
- 작성 시 고려사항
- 프로토타입의 작성 계획을 세운다.
- 프로젝트의 범위나 리스크 상황 등 주변 여건을 감안해서 프로토타입의 범위를 정한다.
- 프로토타입을 통해서 얻고자 하는 목표를 확인한다.
- 프로토타입의 개발 목표를 달성하기 위해 필요한 최소한의 기간과 비용을 확인한다.
- 완성된 프로토타입이 실제 개발에 참조될 수 있는지 확인한다.
- 프로토타입으로 검증할 범위가 너무 넓거나 기간이 길면 목표가 커져서 문제가 될 수 있으니 주의한다.
UI 프로토타입 제작 단계
1 단계
- 사용자의 요구사항을 분석하는 단계로, 사용자 관점에서 기본적인 요구사항이 확정될 때 까지 수행한다.
2 단계
- 요구사항을 충족하는 프로토타입을 종이에 직접 그리거나, 편집 도구 등을 이용하여 작성한다.
- 프로토타입은 개발할 시스템의 핵심적인 기능을 중심으로 개발한다.
3 단계
- 작성된 프로토타입이 요구사항을 잘 수행하고 있는지 사용자가 직접 확인하는 단계다.
- 프로토타입에 대해 다양한 추가 및 수정 의견을 제안할 수 있다.
4 단계
- 작성된 프로토타입을 기반으로 수정과 합의가 이뤄지는 단계이다.
- 개발자는 사용자가 요청한 제안 사항을 수용하여 보완작업을 한다.
- 작업이 완료된 후 3단계로 돌아간다.
- 사용자가 최종적으로 승인을 완료할 때까지 3단계와 4단계가 반복된다.
6.5 UI 흐름 설계
UI 흐름 설계
- 업무의 진행 과정이나 수행 절차에 따른 흐름을 파악하여 화면과 폼을 설계하는 단계
- UI 흐름 설계 순서: 기능 작성 ⇒ 입력 요소 확인 ⇒ 유스케이스 설계 ⇒ 기능 및 양식 확인
기능 작성
- 화면에 표시할 기능을 작성하는 단계.
- 구축할 시스템에서 필요한 기능적/비기능적 요구사항을 정리하고 그에 대한 설명을 정리함.
- 기능적 요구사항
- 시스템의 입력으로 무엇이 포함되어야 하는 지
- 시스템의 출력으로 무엇이 포함되어야 하는지
- 시스템이 어떤 데이터를 저장해야 하는지
- 시스템이 어떤 연산을 수행해야 하는지
- 비기능적 요구사항
- 사용성, 효율성, 신뢰성, 유지 보수성, 재사용성 등 품질에 대한 요구사항으로 어떤 것들이 있는지 검토함.
- 플랫폼, 사용 기술 등 시스템 환경에 관한 요구사항으로 어떤 것들이 있는지 분석함.
입력 요소 확인
- 화면에 표현되어야 할 기능을 확인한 후 화면에 입력할 요소를 확인하는 단계.
- 기능을 표현하기 위해 필요한 화면이나 각 화면 간 이동 및 흐름 등도 확인함.
(예시) 도서대출예약시스템의 기능, 입력 요소, 화면 확인사례
- 기능 확인: 사용자가 계정 입력할 수 있어야 함 / 도서 탐색 화면 제공 / 색인 정보 제공 / 사용자가 책 이름 입력 가능
- 입력 요소 확인: 사용자 계정 아이디 /페스워드/ 책이름 입력
- 화면 확인: 로그인 화면 / 도서 검색 화면
- 화면 간 흐름 확인: 로그인 성공시 도서 검색 화면으로 이동 / 로그아웃시 로그인 화면으로 다시 이동
유스케이스 설계
- UI 요구사항을 기반으로 UI 유스케이스를 설계하는 단계.
- 유스케이스는 화면에 입력할 입력 요소들의 형태나 입력 방법, 배치 등을 고려해서 설계함.

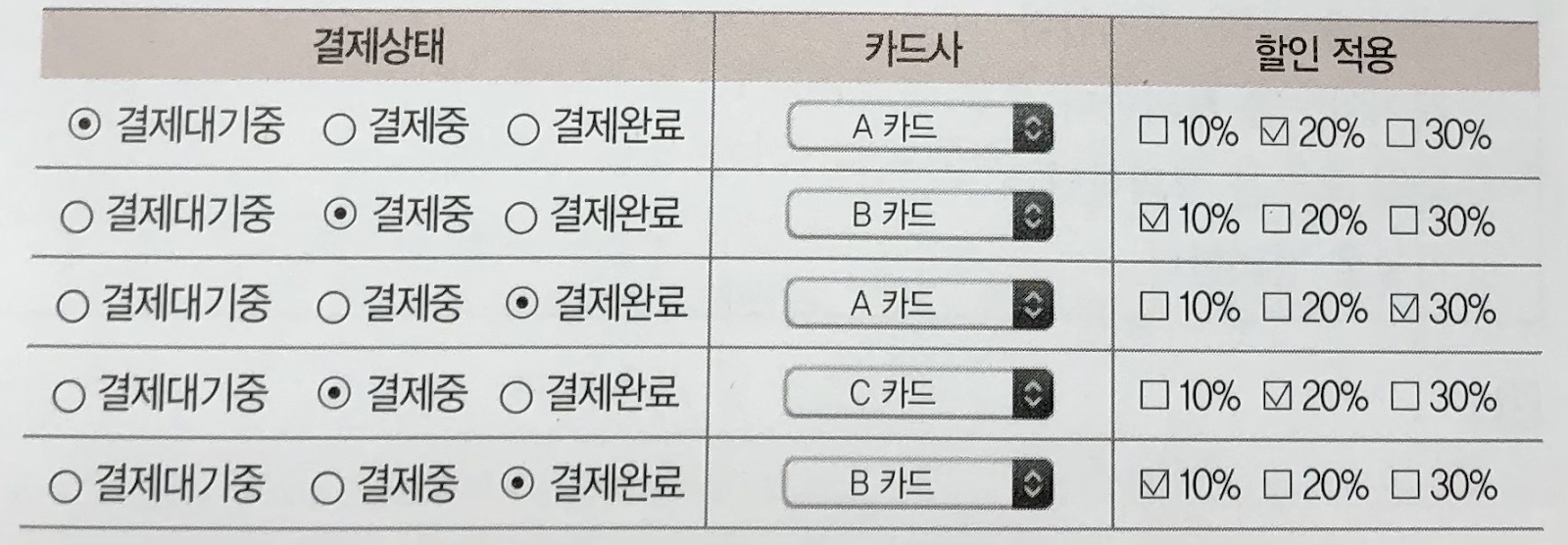
기능 및 양식 확인
- 분석한 기능을 토대로 텍스트 박스, 콤보 박스, 라디오 박스, 체크 박스 등을 확인하고 규칙을 정의함.
|
텍스트 박스 |
- 입력이 가능함을 표시 - 필드 길이, 텍스트 정렬 방식 등을 지정함 |
|
콤보 박스 |
- 목록에서 항목을 선택할 수 있음. - 자주 사용하는 값을 콤보 박스의 초기값으로 사용. |
|
라디오 박스 |
- 여러 개의 값 중 하나만을 선택할 수 있음. - 자주 사용하는 값을 라디오 박스의 초기값으로 설정 |
|
체크 박스 |
- 여러개의 값 중 하나 이상을 선택할 수 있음. |
6.6 UI 상세 설계
UI 상세 설계
- 실제 설계 및 구현을 위해 모든 화면에 대해 자세하게 설계를 진행하는 단계
- UI 상세 설계 순서: 요구사항 확인 ⇒ UI 설계서 표지 및 개정 이력 작성 ⇒ UI 구조 설계 ⇒ 메뉴 구조 설계 ⇒ 화면 설계
요구사항 확인
- UI 상세 설계를 위한 요구사항을 최종적으로 확인하는 단계
- 구조 및 디자인은 사용자의 목적에 맞게 동선의 편리함과 기능을 위주로 철저히 준비함.
- 수집된 요구사항을 바탕으로 기능 및 제약 조건을 확인함.

UI 설계서 표지 및 개정 이력 작성
- UI 설계서 표지: 다른 문서와 혼동되지 않도록 프로젝트명이나 시스템명을 포함시켜 작성함.
- UI 설계서 개정 이력: UI 설계서가 수정될 때마다 어떤 부분이 수정되었는지를 정리해 놓은 문서
- 처음 작성 시 첫번째 항목을 ‘초안 작성’, 버전을 1.0으로 설정.
- UI 설계서에 변경사항이 있을 때마다 변경 내용을 적고 버전을 0.1씩 높임.
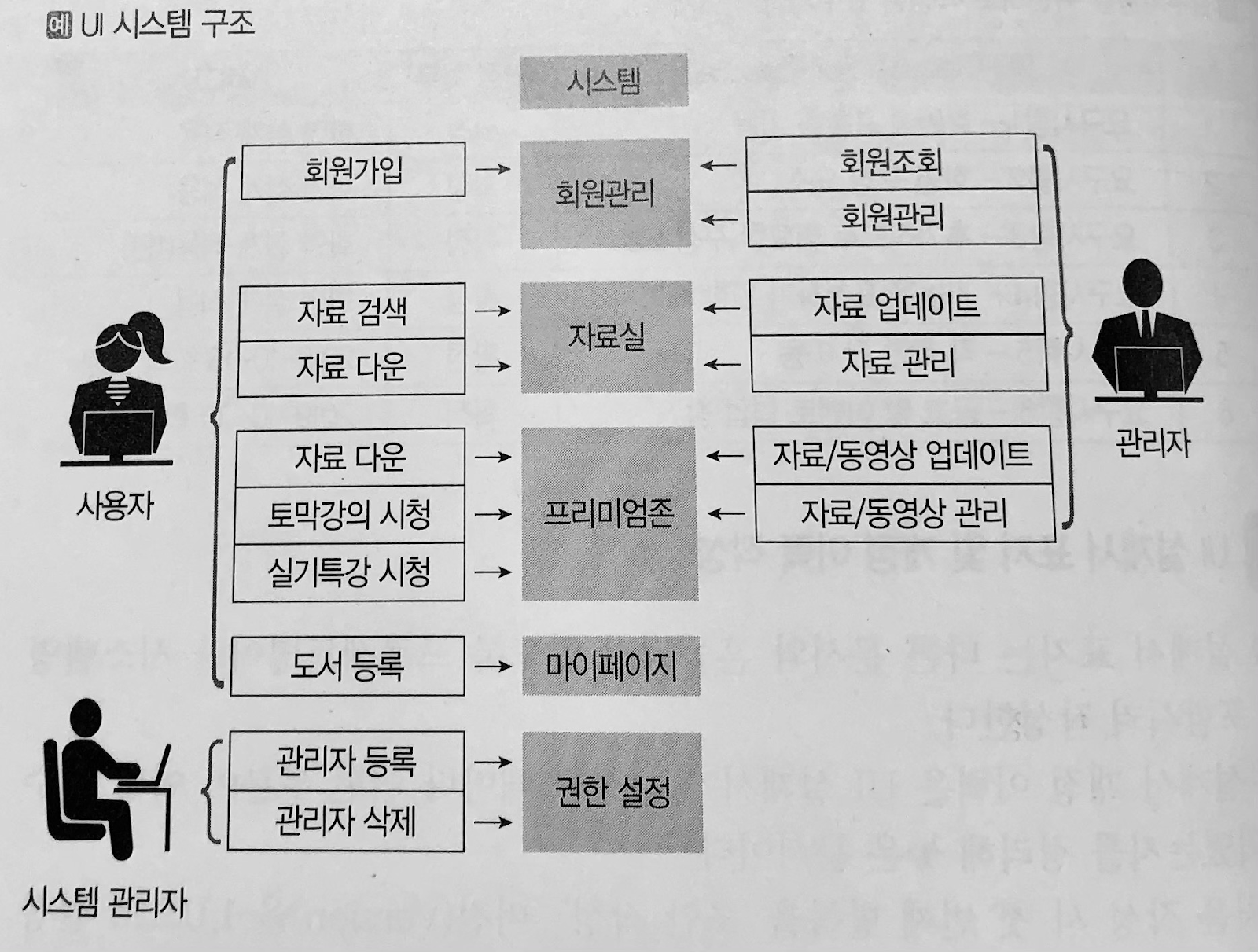
UI 구조 설계
- UI 요구사항이나 UI 프로토타입에 기초하여 UI 구조를 설계하는 단계.

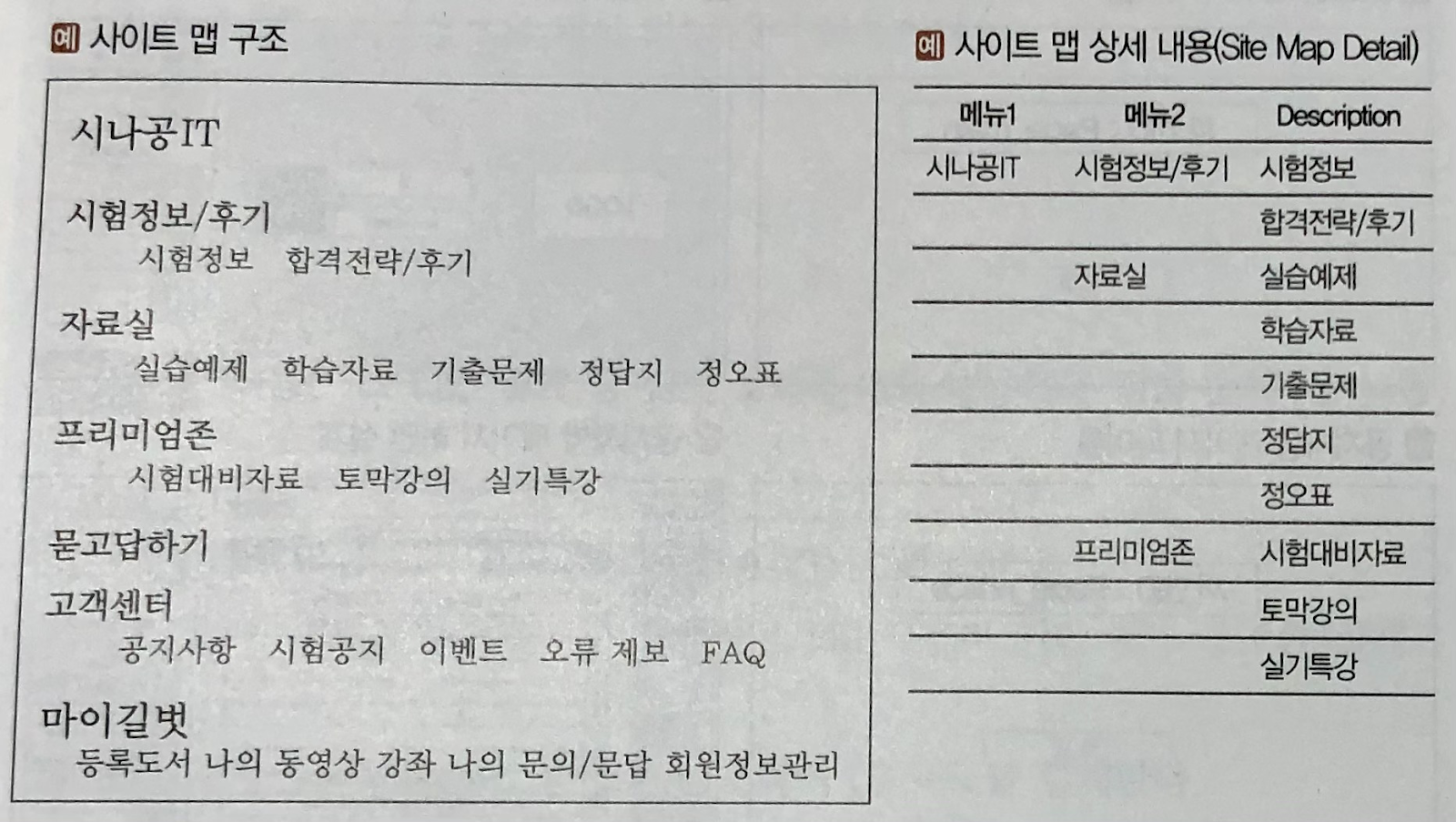
메뉴 구조 설계
- 사이트 맵 구조를 통해 사용자 기반 메뉴 구조를 설계하는 단계.
- 사이트 맵: 화면의 정보를 한 눈에 파악하기 위한 시각적인 콘텐츠 모형으로 일반적으로 테이블 형태이며 위에서 아래로 내려가며 정보를 찾을 수 있는 계층형으로 되어있는 것이 보통
- 메뉴 구조 설계 순서
1) UI 시스템 구조를 바탕으로 사이트에 표시할 콘텐츠를 한 눈에 알아 볼 수 있도록 메뉴별로 구분한 사이트 맵 구조를 설계함.
2) 작성한 사이트 맵의 상세 내용을 표 형태로 작성

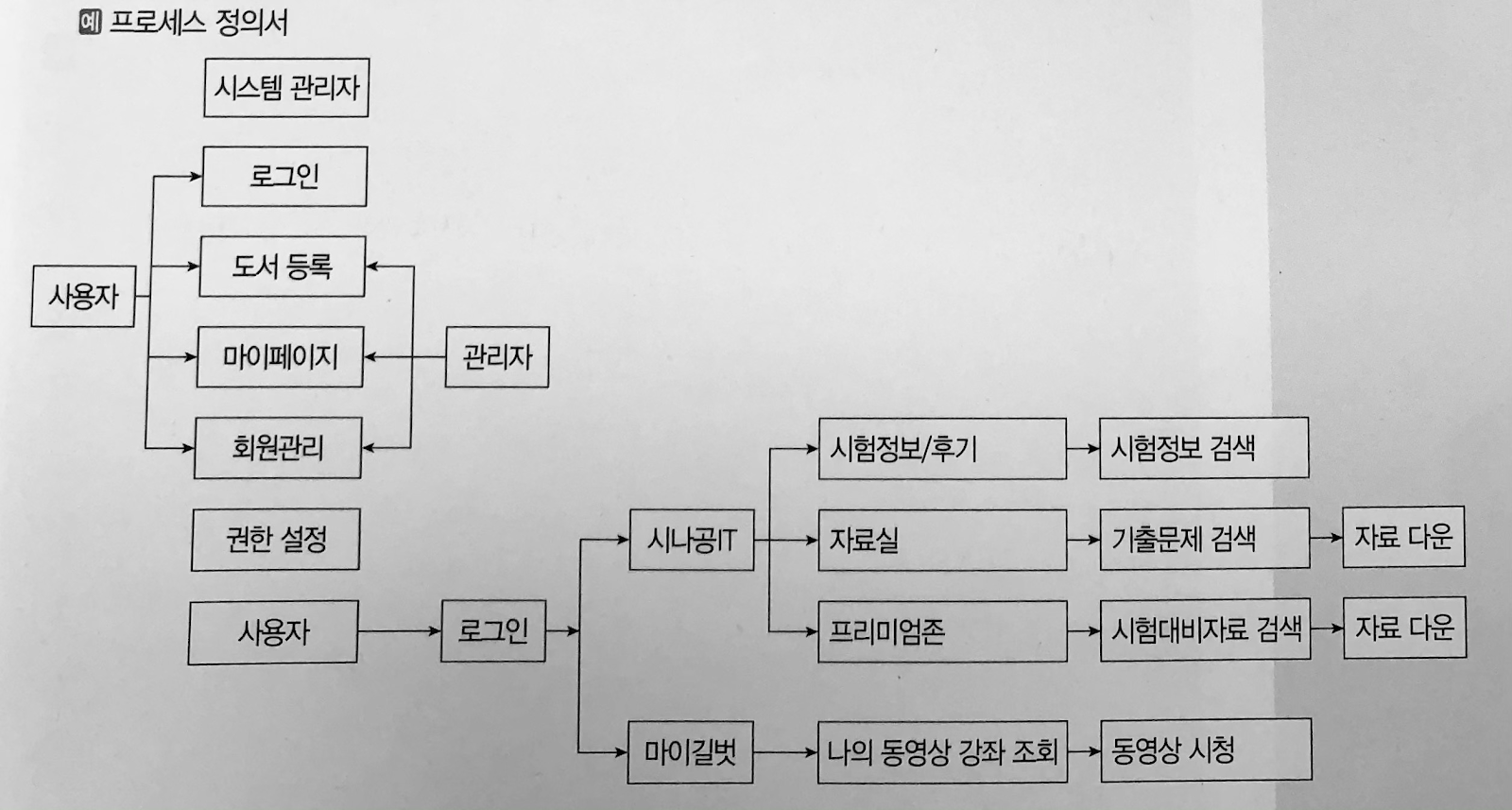
3) 사용자 관점에서 사용자가 요구하는 프로세스들에 대해 작업 진행 순서에 맞춰 프로세스 정의서를 작성

화면 설계
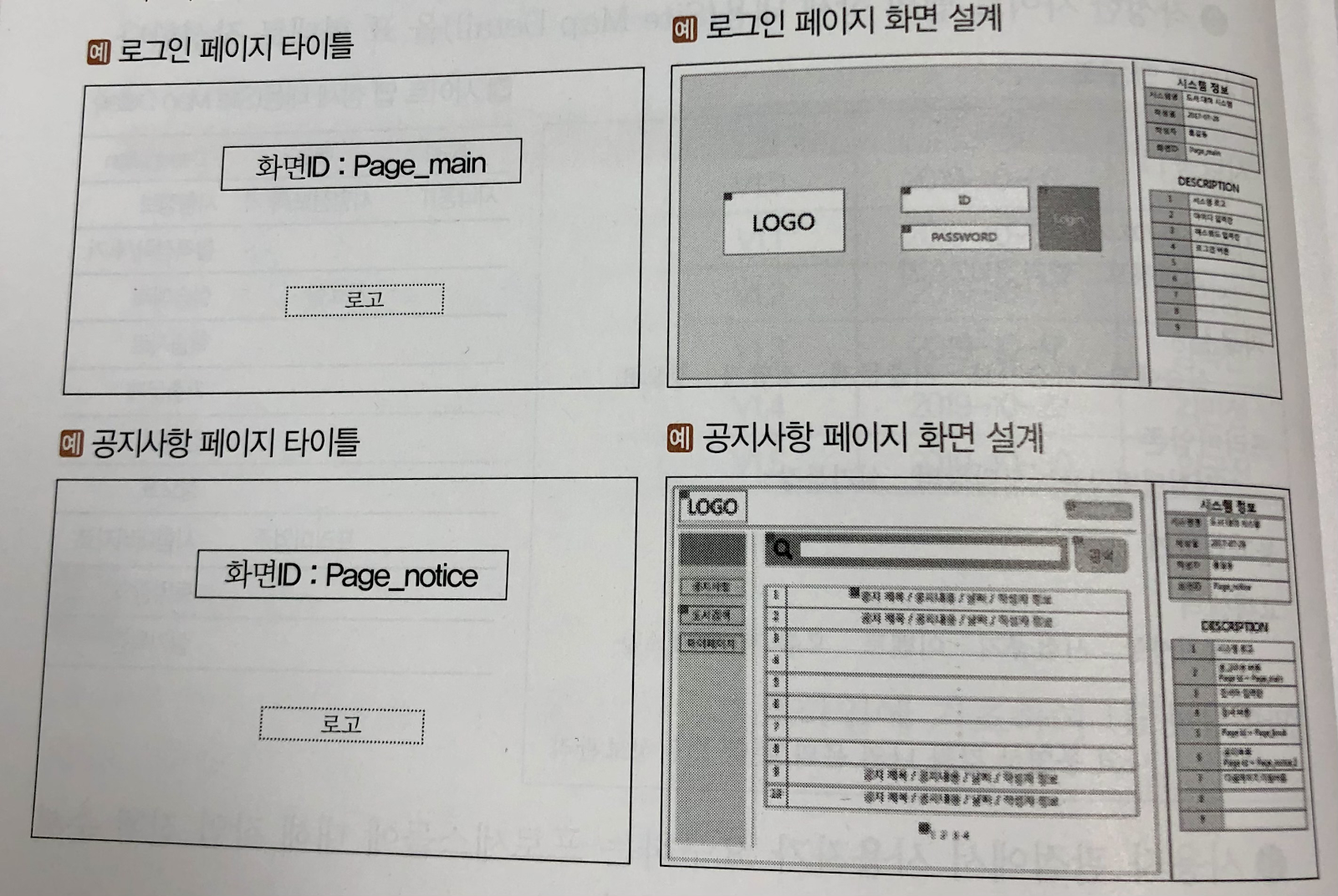
- UI 프로토타입과 UI 프로세스를 참고하여 필요한 화면을 페이지별로 설계하는 단계
- 필요한 화면 수를 산출함.
- 화면을 구분하기 위해 화면별 고유 ID를 부여하고 별도 표지를 작성함.
- 각 화면별로 필요한 화면 내용을 설계함.

'2021 정보처리기사 > 실기 요약' 카테고리의 다른 글
| [정보처리기사 실기] 8장 요약 키워드 정리 _ SQL 응용 (1) | 2021.04.16 |
|---|---|
| [정보처리기사 실기] 7장 요약 키워드 정리 _ 애플리케이션 테스트 관리 (0) | 2021.04.14 |
| [정보처리기사 실기] 5장 요약 키워드 정리 _ 서버 프로그램 구현 (0) | 2021.04.08 |
| [정보처리기사 실기] 4장 요약 키워드 정리 _ 통합 구현 (0) | 2021.04.08 |
| [정보처리기사 실기] 3장 요약 키워드 정리 _ 데이터 입출력 구현 (0) | 2021.04.06 |





